- Published on
Q&A with Andrew Smyk

My name is Andrew Smyk. I am an educator and mobile UX designer - and a dad, coffee aficionado, writer, speaker, all-round pirate, avid cyclist and hockey sherpa in Toronto, Ontario. I’m also the program coordinator for the postgraduate Interactive Media Management program at Sheridan College and write about how kids adapt and use technology on my blog and on Medium.
How did you get started in UX design?
I originally went to university to study accounting and finance. Working with columns and ledgers trained me to think in grids, patterns and laying out scannable content. I had wanted to go to art school but my parents encouraged me to get a marketable skill first and then focus on the creative side of life. It was at university that I discovered the internet in all its monochrome glory and started to learn about markup and HTML.
Little did I know that ten years after graduating with an accounting degree I would be working for startups and web design companies during the Dot Com area in Toronto. I interviewed with a San Francisco company that offered an online service to swap unwanted music CDs. The problem was that their website was a bit of a mess with content everywhere and a hodge podge of links. During the interview I offered them some ideas for improving the interface from the customer’s perspective. That was my first UX experience, without being familiar with the term user experience or knowing much about the concept of user centred design. Eventually I ended up as an information architect at a web design house, started teaching interface and interaction design at Sheridan College and now I mostly do mobile ux work.
What are you working on now?
Every project starts out with some research, getting to understand the problem and sketching. I often start sketching and doodling in client meetings. Sketching frees you up to explore and iterate designs quickly. Throw in some proper mood music (can’t go wrong with a little Ramones and DEVO to get you going on a project), a cup of cappuccino and the creative process can begin. People underestimate the importance of user flows. I try to sketch out several versions before starting any interface designs or user experience work.
Right now I am starting working on some initial sketches and UX designs for the mobile app and dashboard for a local wearable startup. The work is all hush, hush (NDA stuff) but it’s exciting to be part of the growing wearables space happening here in Toronto.
I am also in the process of building a responsive website for a friend’s business. I originally built the site 15 years ago and it’s long over due for a redesign and recoding/retooling.
What tools and software do you use for your work?
Paper and pencil are still the best design tools available. I tend to doodle and work from rough sketches. I am a big fan of Mike Rohdes’ “Sketchbook Handbook.” For mobile UX concept sketching, I made myself a phone UI stamp based a post on the blog The Russian Used a Pencil. It’s sized nicely for Field Notes or for stamping into a sketch book. My favorite sketching tools are the Rotring 600 -.7mm drafting pencil, a set of HiTec C colored pens and the Uni Ball Vision Elite pen.
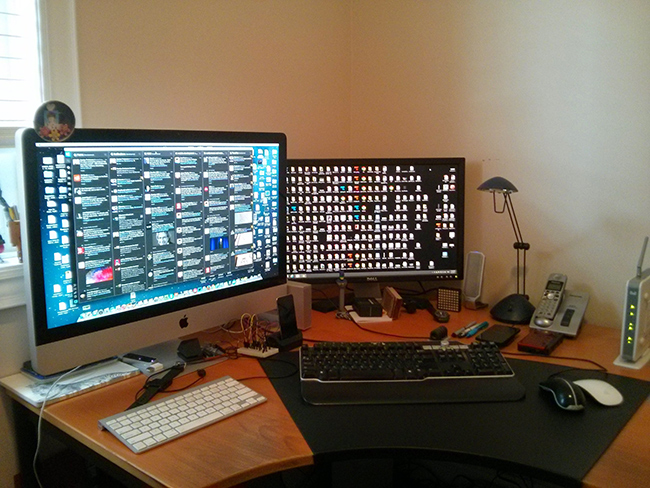
My prototyping time is split between a 27-inch iMac and a Dell XPS workstation with a similar sized monitor. I use (Adobe) Illustrator for my user flows and interface work (because it’s cross-platform). Axure is another great tool for user flows and interface work and I use it when requested by clients. When I build prototypes with HTML, CSS, and JavaScript, I will often use Notepad (I taught myself HTML 20 years ago in Notepad and still like the simplicity of it today) or Sublime. Sublime is great for productivity and writing clean markup. Trying Coda is on my list of things to do. Other development tools include Chrome (with dev tools), Remote Preview (by @viljamis) and Adobe Edge Inspect for multi-device design work. Evernote is great for writing notes to yourself and Dropbox is great for storing and accessing files remotely. I use Rdio for music and follow different Twitter streams with TweetDeck.
What is your ideal work environment?
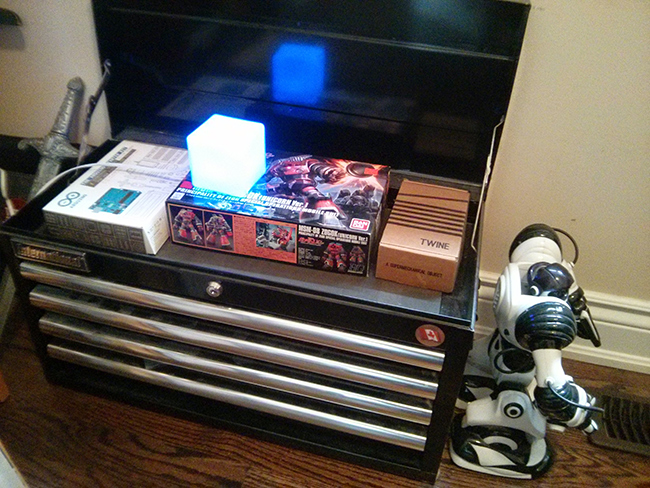
My home office is pretty close to my ideal work environment. It would would be great if it had more floor space and a tinkering table (I am often called upon to perform toy triage). I like to have everything within reach: sketchbooks, pencils, mobile devices, and reference books. I use a tool chest to store my device library. Having two computers with large monitors (or more) is a must. Desk space and outlets seem to be the first things you run out of. I would love more outlets in my current office. I tend to work when the inspiration hits me late at night, but I also still have to have “normal” working hours, so having a comfortable chair to take a quick nap in would take my current office to the next level.

Music is essential for me to do work. I can’t stand working in silence. I’d love to have enough room in the office for my stereo and speakers to play all my vinyl albums and 45s.
Where are your favorite places for sharing experiences?
Twitter is a great place to share articles and keep up to date with the industry. I have a blog, but found that Medium is an even better platform for sharing written work and collecting feedback. Two of my next projects are to start developing some tutorials and writing best practices articles on mobile UX.
You can’t beat a Meetup for great conversations, sharing and networking. Toronto has a vibrant tech community and there are incredible Meetups happening each month on a variety of topics. Some of the Meetups to check out are GirlGeeksTO, TorontoUX, Tech in Motion, DevTO, We are Wearables, and CreateInTO.
- GirlGeeksTO
- TorontoUX
- Tech in Motion
- DevTO
- We Are Wearables
- CreateInTO
In addition to Meetups, Toronto has a growing conference scene happening and have presented at Full Stack (FSTO) , FITC: WebUnleashed and FITC: Screens.
Who are the designers, artists you admire most?
I have a long list of designers, artists and musicians that I follow on my Twitter (@andrewsmyk) account. I am big fan of robots and am inspired by the work of Dacosta! (@chocolatesoop), Jake Parker and SteveTalkowski (@stevetalkowski), Jeff Solway. Robots occupy a big part of my office space.


My true inspiration comes from the art and sketches that my kids create. Their natural freedom to create and tell stories is often humbling and I am still working towards recapturing the freedom and unbridled creativity that my kids have.